Components
Components
Getting started
Prerequisites
Sportmonks API
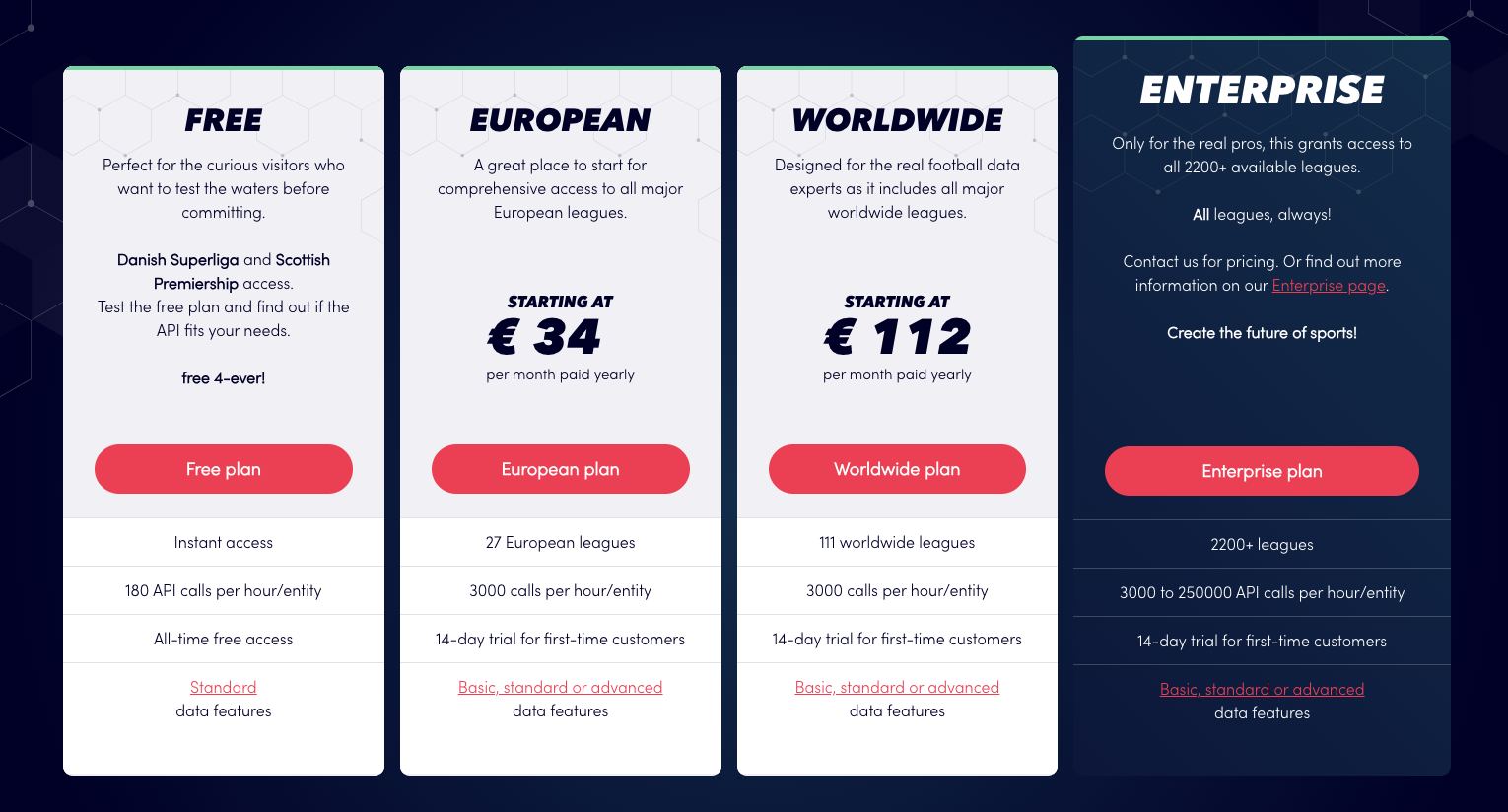
The Football UI library is build around Sportmonks Football API 3.0and a api key is required. Sportmonks offer a 14 day trial and a free plan including the Danish Superliga and Scottish Premiership. We recommend going with the Standard data features, but several of our key components will work with Basic data features. Sportmonks price plans as of August 2024
Sportmonks price plans as of August 2024Technical requirements
- React 18or later
- Tailwind CSS 3.4or later
Installation
1. Install the package2. To ensure TailwindCSS generates the CSS for the component, add the library path to the content section of tailwind.config.js3. Optionally: Install TailwindCSS 3D. Only required for the trapezidium variant of the formation field component.Add the plugin to the plugin section of tailwind.config.js
1npm i @livescoresnu/footballui
1module.exports = {2content: [3//...4"./node_modules/@livescoresnu/footballui/**/*.{js,jsx,ts,tsx}",5],6//...
1npm install -D tailwindcss-3d
1module.exports = {2theme: {3// ...4},5plugins: [6require('tailwindcss-3d'),7// ...8],9}
Usage
How to use
Once you have installed the package you can import the components you want to use in your project.1import { EventItem } from "@livescoresnu/footballui";
1https://api.sportmonks.com/v3/football/fixtures/<fixture_id>?includes=events:player_name,minute,result;participants:image_path,name;venue:image_path;scores;periods&api_token=<api_token>
1<EventItem2data={sportmonksApiData}3showLogos={true}4showEventClockAndStatus={true}5showGoalScorers={true}6size="large"7isLoading={false}8showAsCard={true}9showEventDate={true}10showScores={true}11showTime={true}12showStadiumBackground={true}13showLeagueLogo={true}14/>

France

Poland
1
1
FT
Kylian Mbappé (P)
56'1-0
Robert Lewandowski (P)
79'1-1
